このメール、運営の3サイト全てで、ほぼ同時に受取り、とんでも無い事をやらかしてしまったのではと恐怖でした。
一応、何のことか分かったので書いてみます。参考まで。
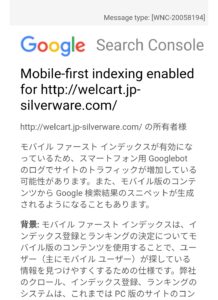
1.メールの内容
内容を一言で言うと、「あなたのサイトで、モバイルファーストインデックスを有効にしたので通知します。」です。何のことやら?

2.モバイルファーストインデックスとは
Googleが2018年3月に、「今後はモバイルファーストインデックスに順次切り替える。」と発表したとのこと(下に引用)。切替えには、数年掛かり、5月から切替開始し、9月に私に回って来たようです。
どこまで進捗してるか検索してみましたが、情報は見つかりませんでした。
ところで、内容を見るとモバイル対応出来ていないと不利になりそうな感じで、急に有効になりましたと通知されても困ってしまいます。
3.私のサイトは大丈夫?
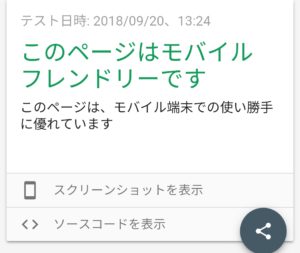
Googleにモバイルフレンドリーをチェックするサイトがあるとのことで、早速試してみました。
チェックは大丈夫でした。結果が以下のように表示されました。一安心。

4.私のサイトがモバイルフレンドリーと診断された訳
本ブログを含め2つのブログ、そして、ECサイトを1つ、計3サイトを持っています。
(1)2つのブログ
WordPress、テーマSimplicity2を使っています。Simplicity2はレスポンシブWebデザインを採用しており、PC、タブレット、そして、モバイルに合せ、動的に画面デザインをする仕組みです。そもそも、ブログ開設が2018年4月で、最新のWordpressと最新のテーマSimplicity2を使っているので、問題無かったのだろうと思います。助かりました。
(2)ECサイト
Wordpress、プラグインWelcart、テーマBasicを使っています。WelcartはテーマDefaultを標準装備していました。テーマBasicに切替えなければ、フレンドリーでないと診断されていたと思います。
確かにテーマDefaultはPC前提の古臭い画面構成でした。だからこそ、モバイル対応したBasicに切替えた訳です。助かりました。
参考までに、にDefault画面とBasic画面の両方を載せようと、Welcartホームページを見ると、Default画面のデモが無くなっていました。つい、3~4ケ月前はあったのですが。
5.まとめ
Googleからのメールに「弊社分析によると、お客様のサイトのモバイル版とPC版は類似しています。」とありました。モバイルファーストインデックスを有効にしても、問題が起き難いサイトから有効にしているとの記事もありました。
私の3サイトをモバイルフレンドリーチェックしてみましたが、全てフレンドリーと診断されました。
こんな訳もあって、私のところに、モバイルファーストインデックス有効の知らせが早めに来たのかも知れません。
いずれにしても、世の中は確実にモバイル化しているようです。それも、加速度が付いて。